This article is focused on teaching you how to edit the text or images of a preexisting page that was made with Beaver Builder on a WordPress website. Creating a new page from scratch has additional steps that are not covered in this article.
At WP SiteKit we offer a Managed Website Service. If you are a customer of ours simply email us the content and description of the new webpage you want and we will design it for you.
Here are the general steps to edit the text on a WordPress page:
- Log In To WordPress
- Open the Beaver Builder
- Edit The Page Text
- Edit An Image
- Save and Publish the Page
1. Log In To WordPress
Make sure you are logged in to your WordPress website.
If you’re unsure how then see these instructions on How To Log In to Your WordPress Website.
2. Open The Page in Beaver Builder
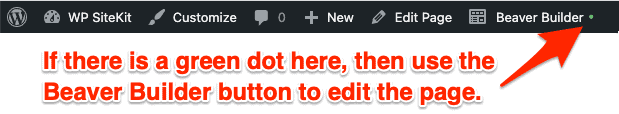
There are 2 ways to open the WordPress page editor. For simplicity, we recommend opening the editor from the Admin Bar when viewing the webpage.
You should only open a page in Beaver Builder if it was built with Beaver Builder. Once you’re logged in, you can tell if a page was built with Beaver Builder by looking at the Beaver Builder button in the Admin Bar at the top of the page. If the Beaver Builder button has a green dot next to it, then it is a page that was built with Beaver Builder and can be edited with Beaver Builder.

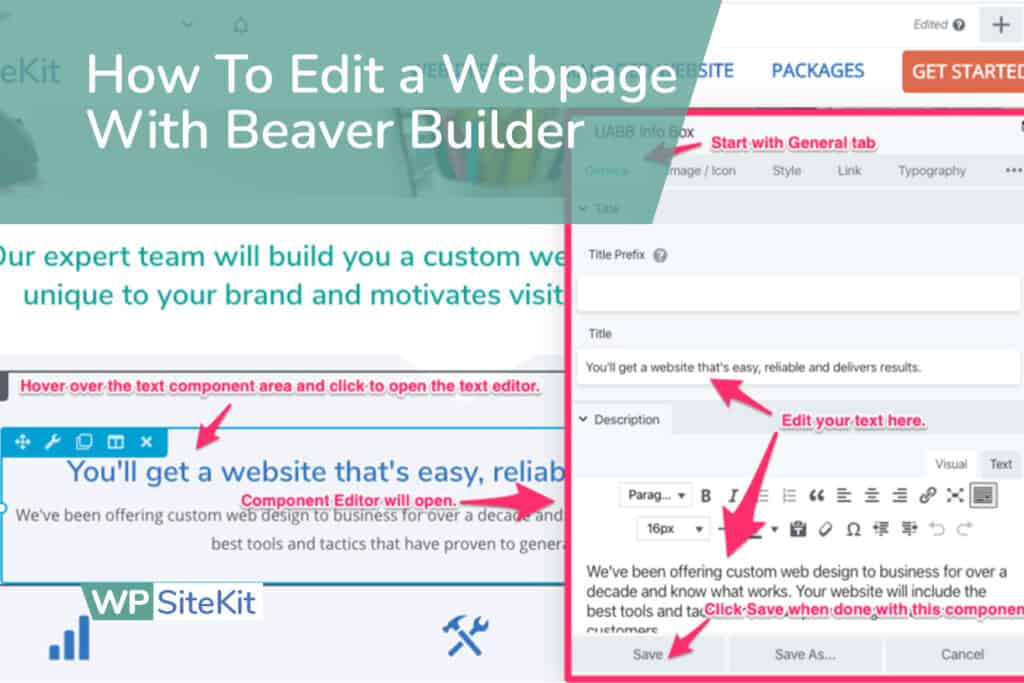
3. Edit Text
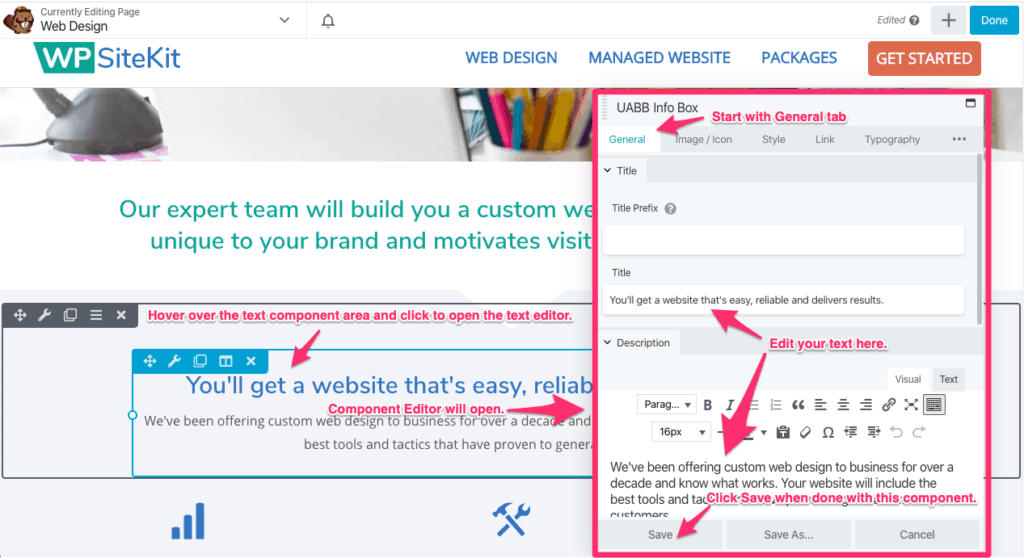
Click on the text component to open the editor.
When the component editor box opens start editing your text.
Click the save button when you’re finished.

4. Edit An Image
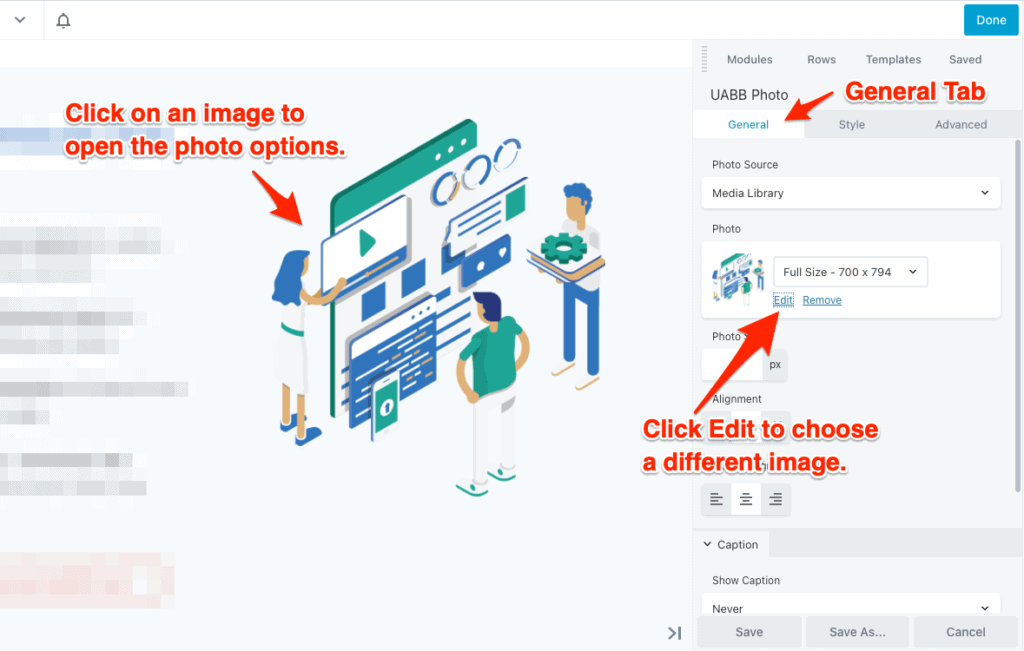
Click on an image to edit it.
When the options box opens, make sure you are in the General tab and under Photo click the Edit link.

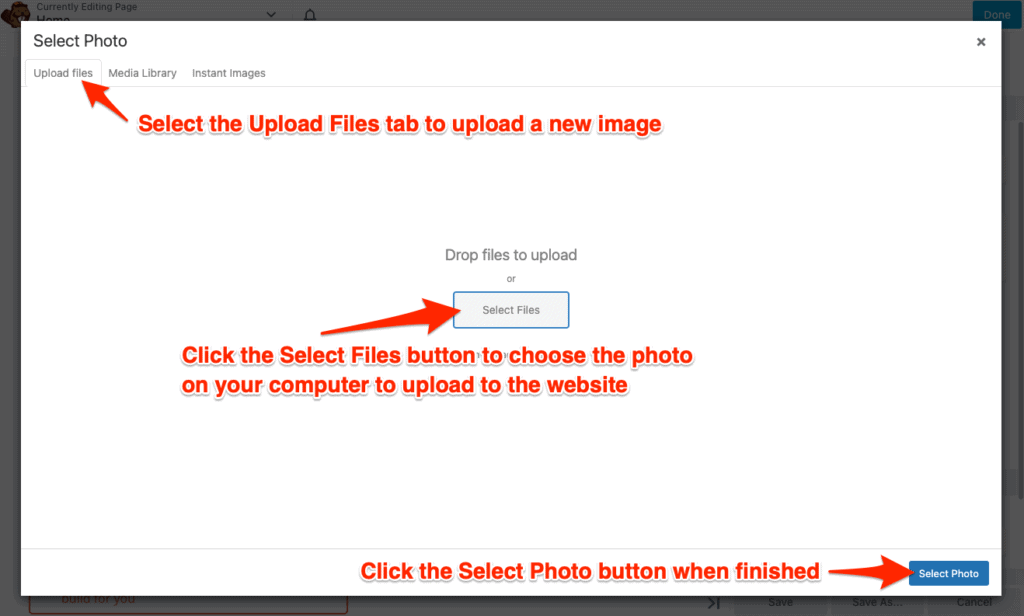
When you are in the Select Photo dialog box click the Upload Files tab then the Select Files button. When you have selected your image file from your hard drive then click the Select Photo button.

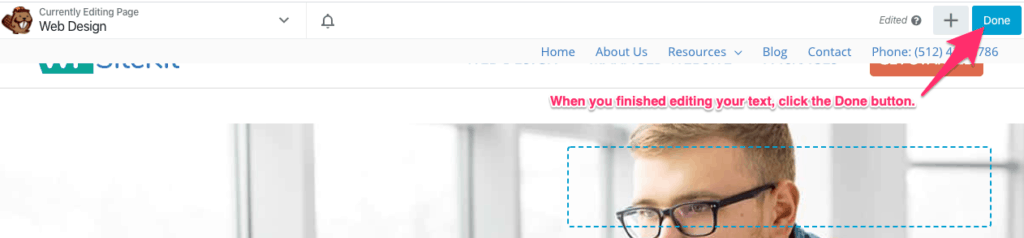
5. Save and Publish the Page
When you are finished making your edits, click the Done and then the Publish button at the top of the page.


At this point you are finished. You should see your text changes on the live website.