This article is focused on teaching you how to edit the text of a preexisting page on your WordPress website. Creating a new page from scratch has additional steps that are not covered in this article.
At WP SiteKit we offer a Managed Website Service. If you are a customer of ours simply email us the content and description of the new webpage you want and we will design it for you.
Here are the general steps to edit the text on a WordPress page:
- Log In To WordPress
- Open the Page Editor
- Open Beaver Builder or Use the Standard Editor
- Edit The Page Text
- Save and Publish the Page
1. Log In To WordPress
Make sure you are logged in to your WordPress website.
If you’re unsure how then see these instructions on How To Log In to Your WordPress Website.
2. Open the Page Editor
There are 2 ways to open the WordPress page editor. We’ll explain both. For simplicity, we recommend opening the editor from the Admin Bar on the front end.
From the Admin Bar on the Front End
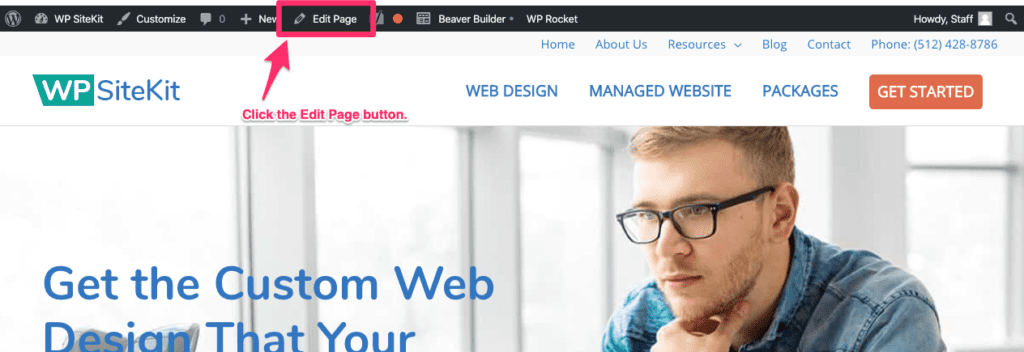
Navigate to the page you want to edit on the front end of your website just as a normal visitor would. You can either go straight to the page URL or use the website menu and links to get there.
Once you’re on the page you want to edit, click the Edit Page button in the Admin Bar.

From the Pages Screen on the Back End
One of the main benefits of editing your pages from the back end, or sometimes called the WordPress Admin, is that you can see a full list of all your website pages.
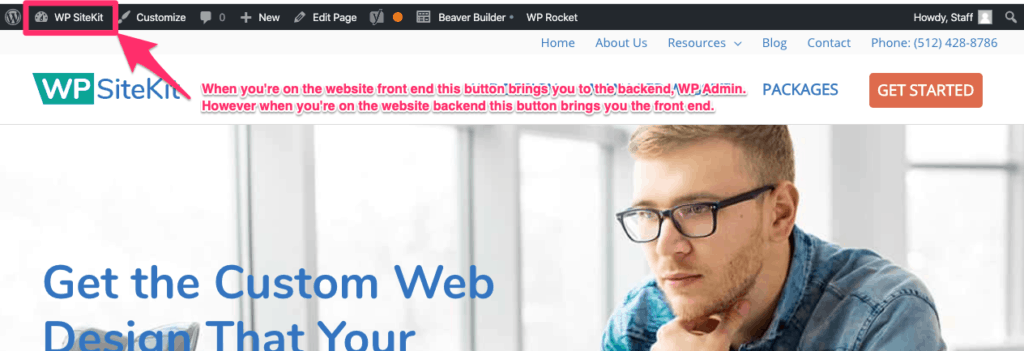
Go to the back end, WordPress Admin, by clicking on your website title in the upper left corner.
You can also click on the same button to go from the backend to the front end of your website.

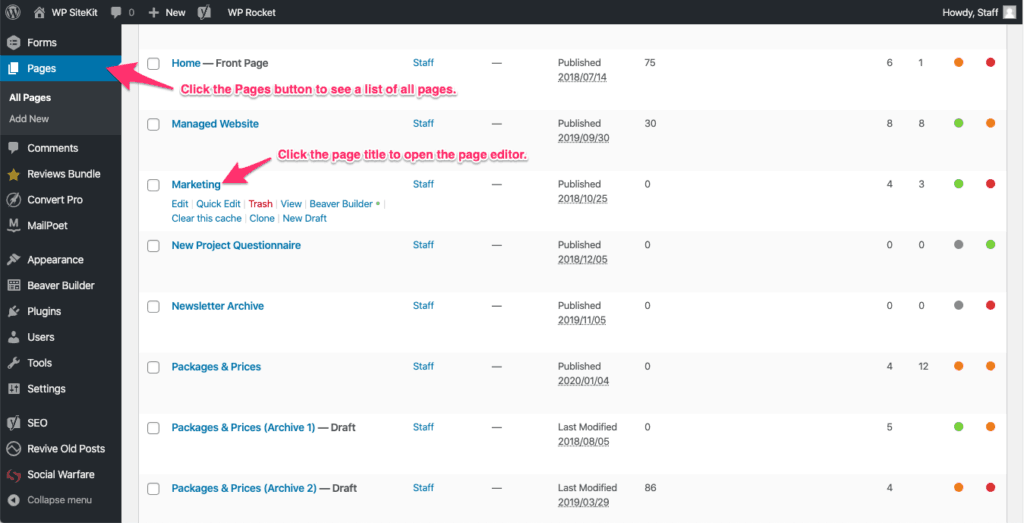
From the WordPress backend look in the left side dark sidebar and click the Pages button to see your full list of pages.
Click the page title to open the editor.

3. Open Beaver Builder or Use the Standard Editor
At WP SiteKit we build many of the more complex webpages with Beaver Builder. This plugin gives us more design options that leads to a better looking website. If the page was built with the WordPress Standard Editor you must use that to make edits. If the page is built with Beaver Builder then you must use that to make edits.
This section will show you how to determine if it’s a Beaver Builder page or Standard Editor page and how to open each edit.
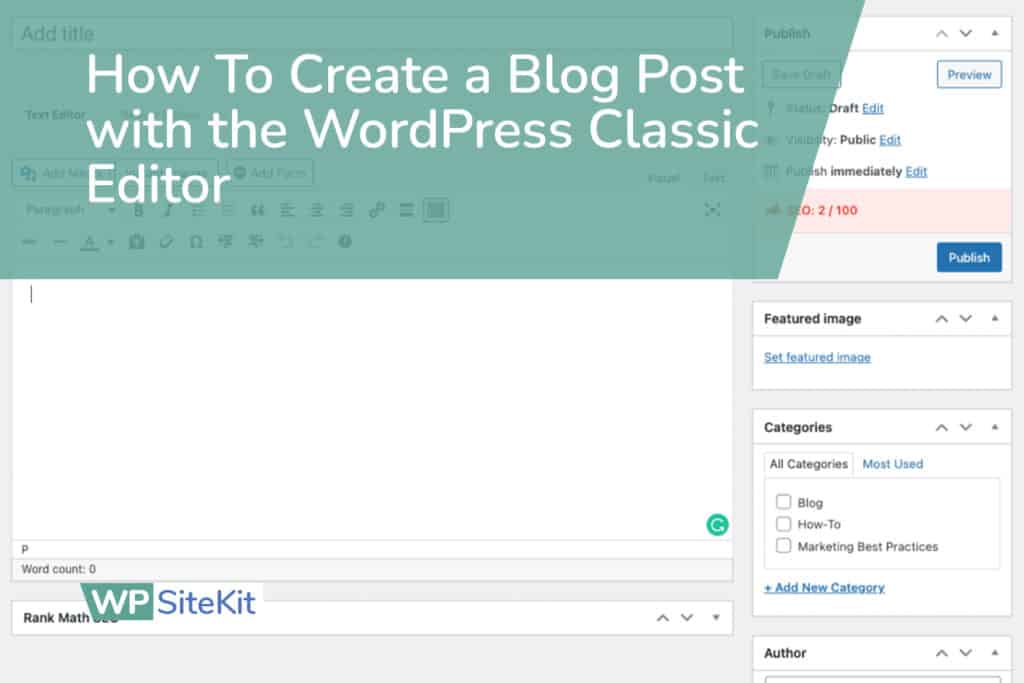
Standard Editor
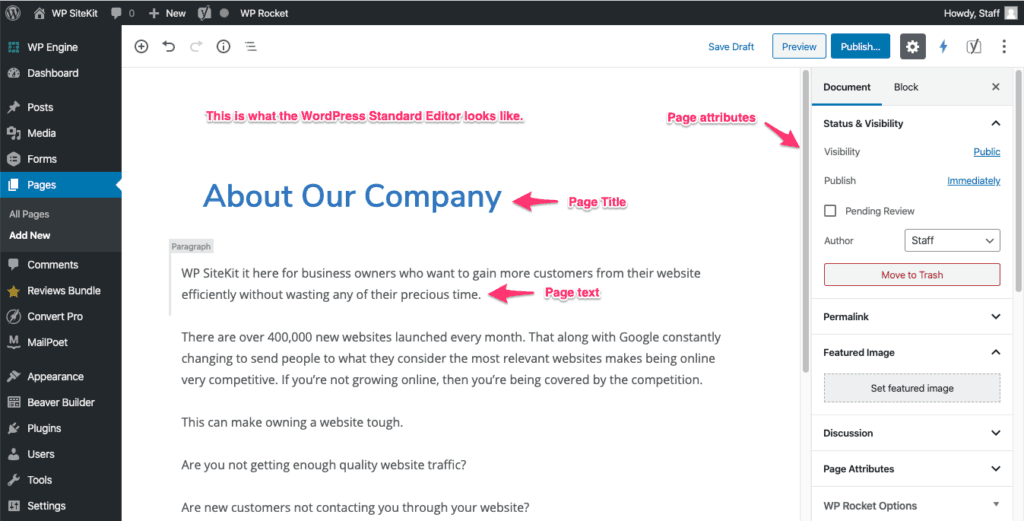
Once you open the page to edit it, if you immediately see your page content and it appears in this format then the page is built with the Standard Editor.

Beaver Builder Editor
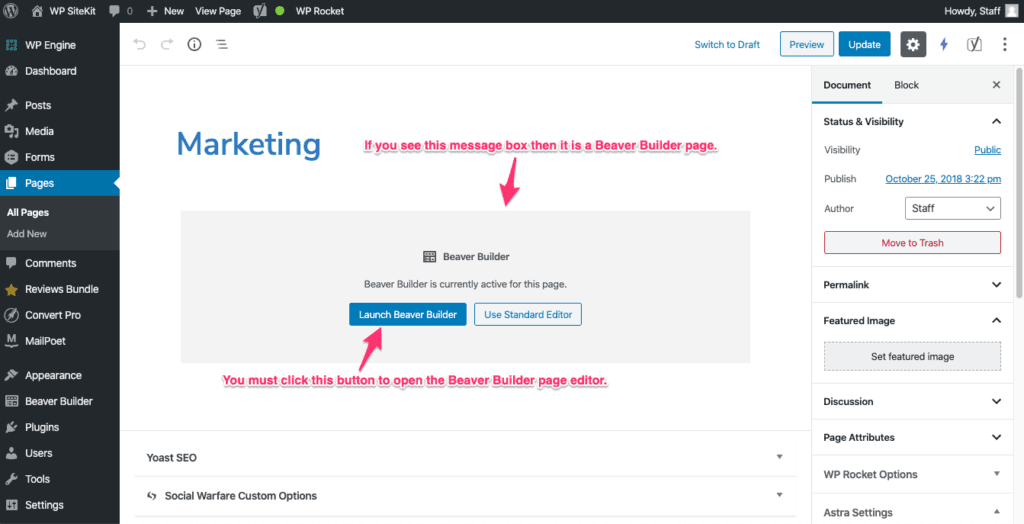
If you open the page and you see a message box titled Beaver Builder then it is a Beaver Builder page and you must use that editor.
Click the large blue button that reads “Launch Beaver Builder”.

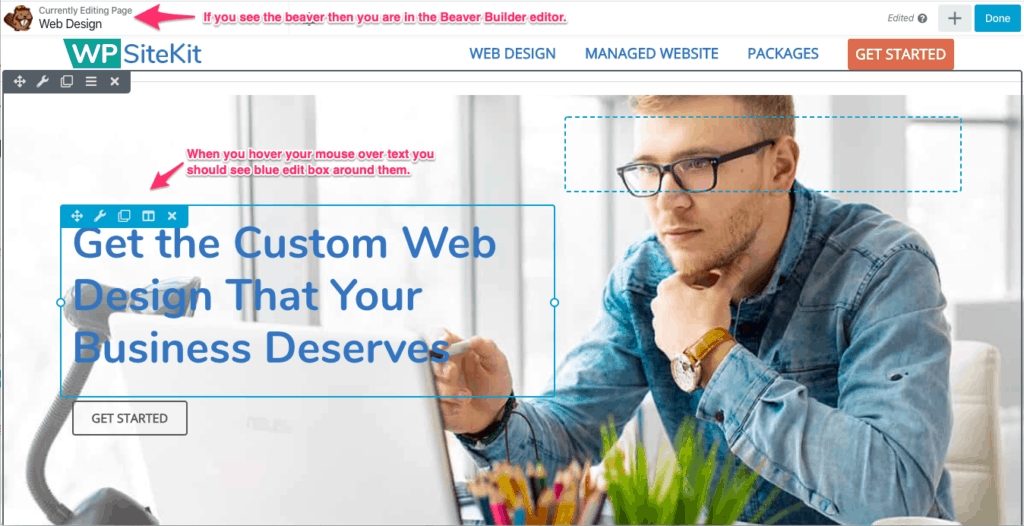
Once you click the Launch Beaver Builder button you should see the beaver logo in the upper left and you should be in the Beaver Builder editor.

Advanced Shortcut To Go Directly Into The Beaver Builder Editor
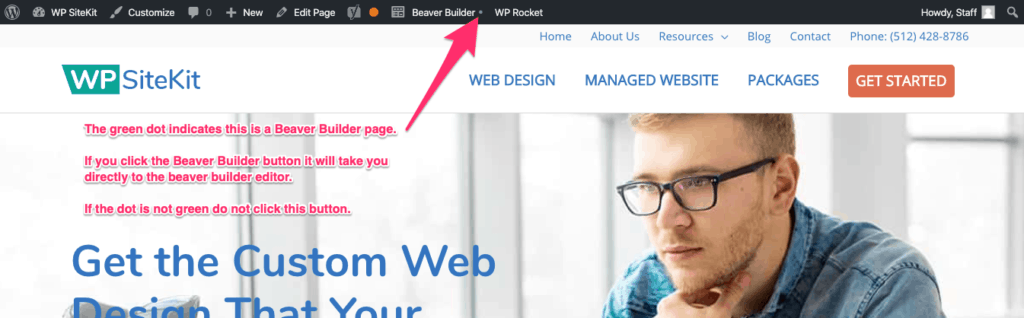
If the page is a Beaver Builder page it is indicated by a green dot next to the Beaver Builder button. If there is a green dot you can click on the Beaver Button to open the Beaver Builder editor directly and skip a step.
If you are on the front end and there is green dot next to the Beaver Builder button you can click it to open the Beaver Builder editor directly.
Do not click the Beaver Builder button of there is no green dot.

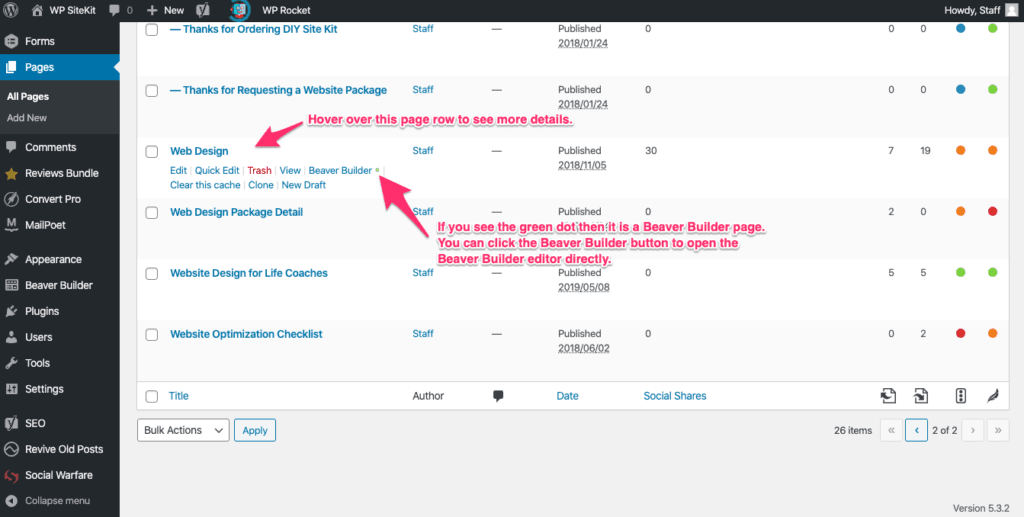
If you are in the WordPress backend on the Pages page where you see a list of all your pages. Then you can hover your mouse over the page row to see more options. If you see a green dot next to the Beaver Builder button then it is a Beaver Builder page.
Then you can click the Beaver Builder button to open the Beaver Builder editor directly.
If there is no green dot then do not click this button.

4. Edit The Page Text
It’s time to edit the text on your page. It’s slightly different if it’s a Standard Page or Beaver Builder page.
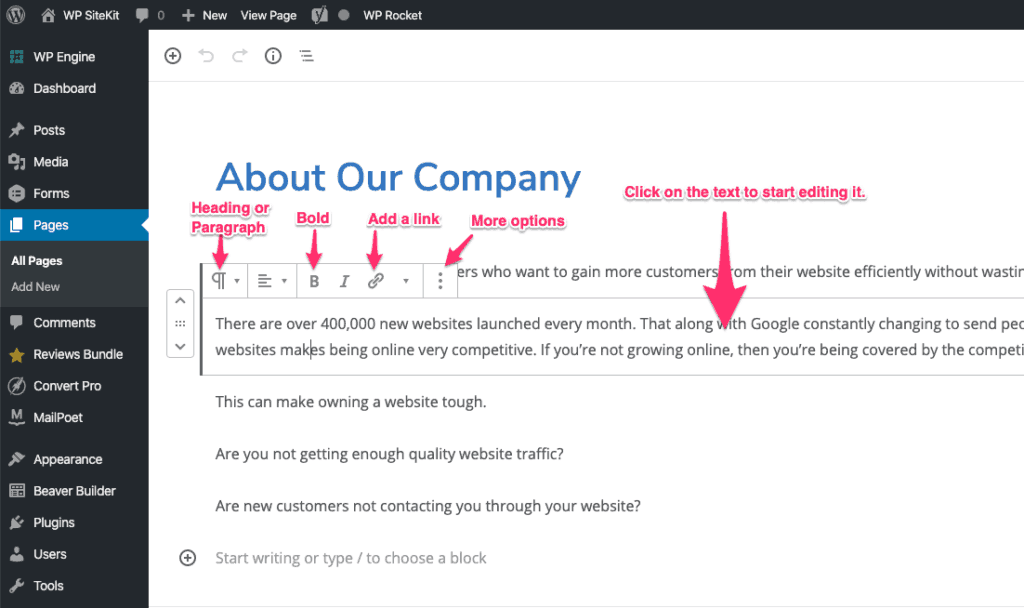
If Your Editing A Standard WordPress Page
Click on the text and start typing to edit it.
Once a block of text is selected you can use the formatting button like Heading, Bold, Link, etc.

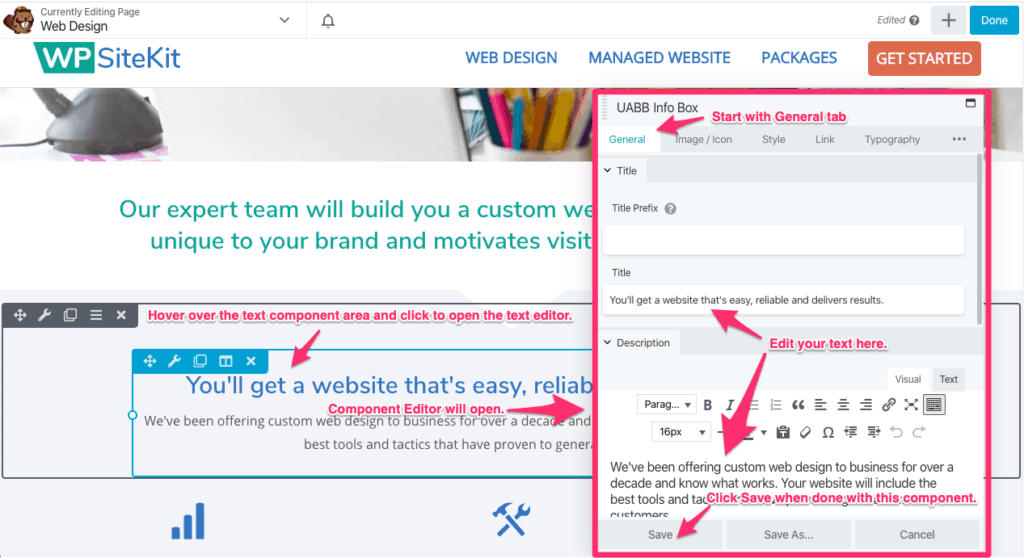
If you Editing a Beaver Builder Page
Click on the text component to open the editor.
When the component editor box opens start editing your text.
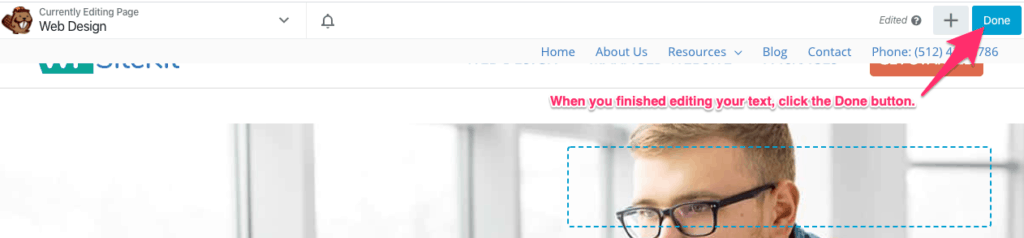
Click the save button when you’re finished.

5. Save and Publish the Page
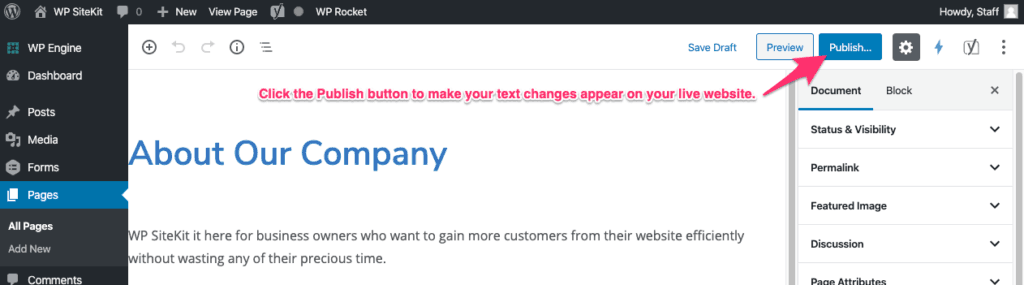
Save and Publish a Standard WordPress Page

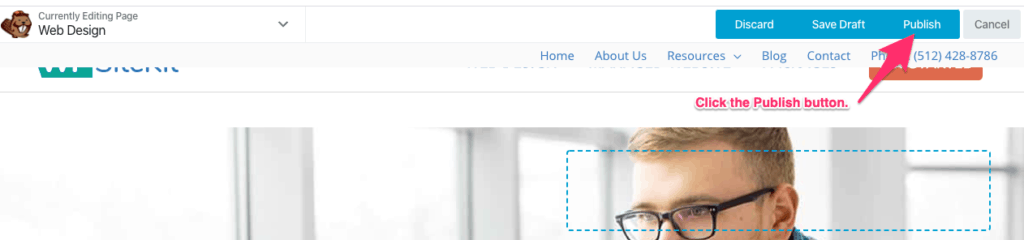
Save and Publish a Beaver Builder Page


At this point you are finished. You should see your text changes on the live website.